Best image size for your Portfolio
Why should I care about image sizes ?
Most importantly – your site speed. A few bytes here, a few bytes there, and suddenly your site is taking 15 seconds to load. I don’t know about you, but if I had to wait 4 seconds every time a new image is loaded in a gallery – I’d close that tab in under 3 tries. If your photos are really worth the wait, maybe 4 tries. It sounds harsh, but it’s the truth. If your site is slow – visitors will leave it early and Google will lower your SERP.
Another good reason is saving hosting bandwidth and space. Depending on your hosting, these might be “unlimited” ( although there is no such thing as unlimited ), but if you have a quality hosting provider – you might have either limited space or bandwidth ( or both ), uploading 500kb images instead of 10mb is a 20x difference.
And finally – you can use image sizes creatively.
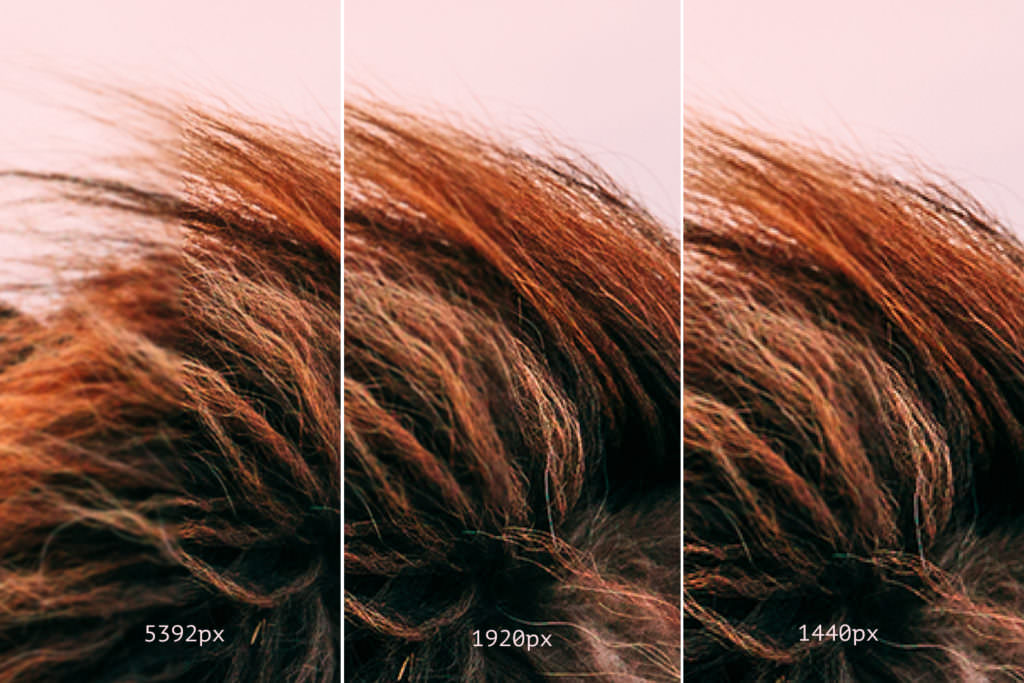
This is going to be a very harsh example, but it’s to help me illustrate my point. I took an image from Unsplash and used “Gaussian Blur 2px” in Photoshop on a part of the image. Then I resized that image to 1920px width and 1440px in width. Here is the result:
You can easily see the blur on the left. But as the image is resized down, it’s harder to spot the blur. As I said – this is an extreme example (I hope you don’t have images partially blurred in Photoshop in your portfolio).
However, if you do have a night shot with relatively high ISO noise, you can do a lot more with your full-resolution image ( de-noise and/or sharpen it ) and then scale it to HD size ( around 1920px ) and still have it look decent enough. This isn’t going to fix suddenly fix bad images or images with bad focus, and I don’t think it should, but you can use this to give your portfolio just that one final polish.
So what’s the best size ?
Generally, I recommend the “Full HD” size, which is 1920px in width and 1440px in height.
In portrait images, 1440px height is going to reduce the width to around 1080px (depending on your image ratio). That means that the overall image size is also going to be lower ( 1920 x 1440 = ±2 megapixels, while 1440 x 1080 = ± 1.6 megapixels ) if letting your visitors “pixel peep” is important, then resize your images to be 1920px by the Long Edge.
Why is it the best size ?
According to StatCounter Most commonly used screen resolution is 1366 x 768, and the largest resolution in the Top 10 is 1920 x 1080.
Because we want the best bang for our buck – we have to pick the most popular “large resolution” out of the bunch. It seems that 1920 x 1080 is going to accommodate 90% of the screens out there.
If you’re in some professional-to-professional niche where image quality and size are important, you should be using analytics to figure out what screen sizes do your visitors have. For example – if you’re shooting only professional graphic designers in San Francisco – 75% (made up number) of your visitors might have a 27″ iMac. If that’s the case – go ahead and use that for your image size (make sure to find a hosting provider with datacenters located in that region as well to get that tiny speed boost on top of everything else).
Conclusion
To find the right size for your portfolio images you have to juggle with site speed, single image load time, bandwidth and image quality. In general, I usually recommend keeping your landscape images 1920px wide and under 1440px tall for your portrait images. If you have different goals, this might be different for you, but for most people – I think that 1920×1440 is plenty.
Try your best to keep your images as small as you possibly can (and don’t overdo it).

Images in the responsive site appear blurry, I have Sony Xperia XZ Premium which has 3840×2160 and it shows all the images to be blurry including the “To Top” button which is provided with the theme.
How can i have it fixed?
Thank you,
Kashif Qadri
what is your recommended ppi? 96, or the latest, 144?